| SpringBoot + Vue打包部署到本地和远程服务器 | 您所在的位置:网站首页 › springboot静态资源路径配置与部署项目文件上传路径问题 › SpringBoot + Vue打包部署到本地和远程服务器 |
SpringBoot + Vue打包部署到本地和远程服务器
|
最近碰到有人问如何将SpringBoot和Vue进行打包部署到Tomcat服务器,由于Vue接触不是很久所以我自己也感兴趣是如何打包部署到本地或者远程服务器上(云端)。恰好手上也有一个案例需要部署到远程Tomcat空间,琢磨了一点时间总算是搞清楚一些了,分享给大家! PS: 网上太多说如何打包部署的,但是真的没有说清楚都是说了个大概,还有很多都是抄袭他人也不管是否正确,所以只有自己亲自验证才懂得! 关于SpringBoot项目的搭建,这里就不再啰嗦,有不会的请自己去百度或购买书籍学习了。现在假设我们的项目已经写好了,需要进行部署,以这个为条件来说明。 实施环境:采用前端Vue + 后端SpringBoot 项目是前后分离的,一个工程,如下图:
随便使用一个案例作为介绍(Vue和项目在一起)前后分离方式 Maven管理打包部署方式一: 后端打包成Jar包(默认方式),在本地电脑上通过 Java -jar xxxxxxx.jar 命令进行运行。操作如下:
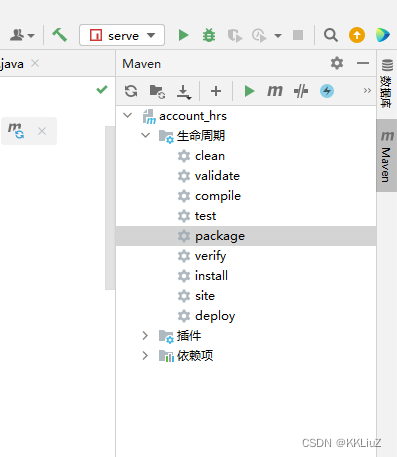
POM默认情形下就是Jar打包,也可以加入 jar显式指明,点击右边Maven侧栏,如下图:
双击,就可以进行打包(项目均按照创建的时候,自动生成的设置来完成)。如果没有问题,打包成功,会出现target目录,展开有打包好的jar文件,如下图:
展开如下,要想名字看起来舒服点,在build里面加入 finalName 就可以,如下图:
打包就完成了,通过Java命令来运行,前端访问即可。 打包部署方式二: 将后端打包成War包,让后将war文件部署(拷贝)到本地Tomcat服务器里,位置为:webapps文件夹下即可。区别不是很大,打包方式为 war 。看图:
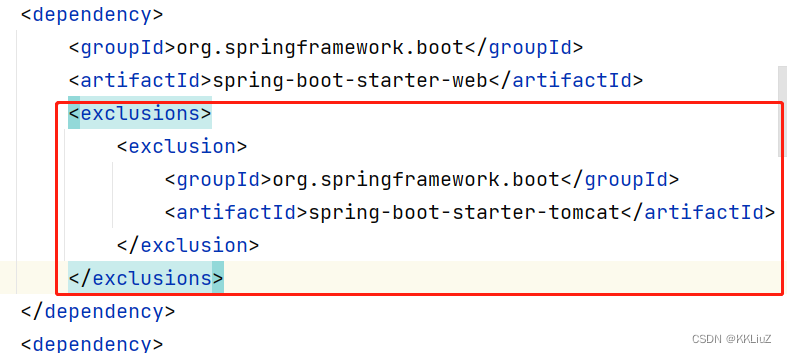
由于SpringBoot内嵌了9.0Tomcat,所以需要排除,由外部Tomcat负责运行:
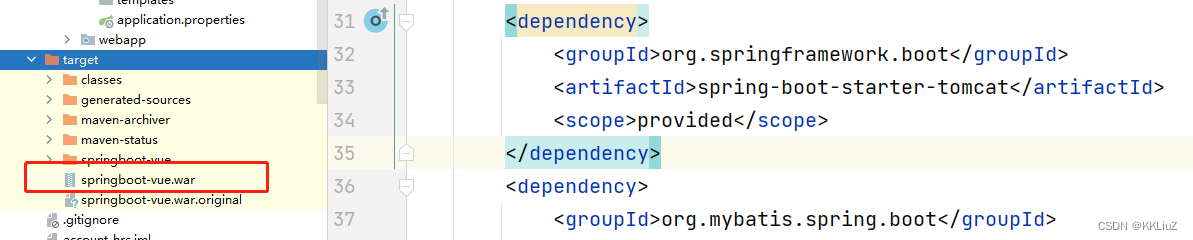
或者改为加上下面依赖 (二选一): 双击 Maven 的 packaging 运行打包即可(最好先运行 clean ):
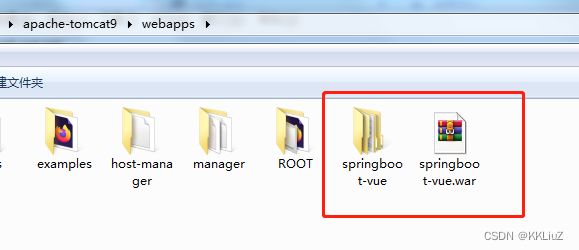
将 war 文件拷贝到 Tomcat 目录的 webapps 文件夹里即可。会自动扫描部署:
前端继续保持serve运行,可以访问。 部署方式三(重点):由于前后分离,前端一个服务,后端一个服务,也就是开了两个服务。总不能说要运行的时候,还要单独把前端开启吧,所以如何将2个合并在一起部署到本地或者远程服务器,这个才是重点! 有个前提大家要理解:合并以后项目只有一个了,所以就不会存在跨域的问题,所以重点就是前端的设置才是重点。 按照以下步骤可以顺利的解决这些问题: 1. 前端里,将vue.config.js文件里的跨域注释掉,并且加入publicPath : '访问路径' 这点很重要,如图:
2. 将前端里所有请求前面的 /api/xxxx 都删除为 只留下 xxxx 即可,如图:
3. 打包前端内容: npm run build
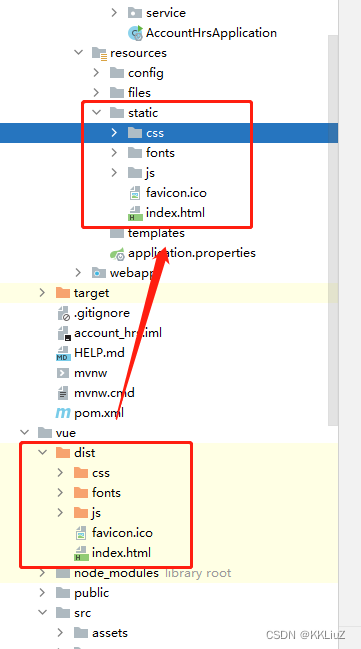
打包后会生成一个 “dist” 的文件夹,里面就是要合并到后端里的静态文件, 4. 将里面的内容全部拷贝到后端的 resources目录下的 static 文件夹里即可。
5. 打包后端为 war 包,拷贝到 Tomcat 的 webapps 目录下即可。 大家可以按照上面的方法去做下,看是否能成功,亲自测试没有问题。 如果是部署到云端的话,前端 publicPath 一定是为 “/” 否则访问不到哦!
希望对大家有作用,有疑问的地方可以留言。
|
【本文地址】